Mais où est l’outil de Dev accessible de FireFox ?
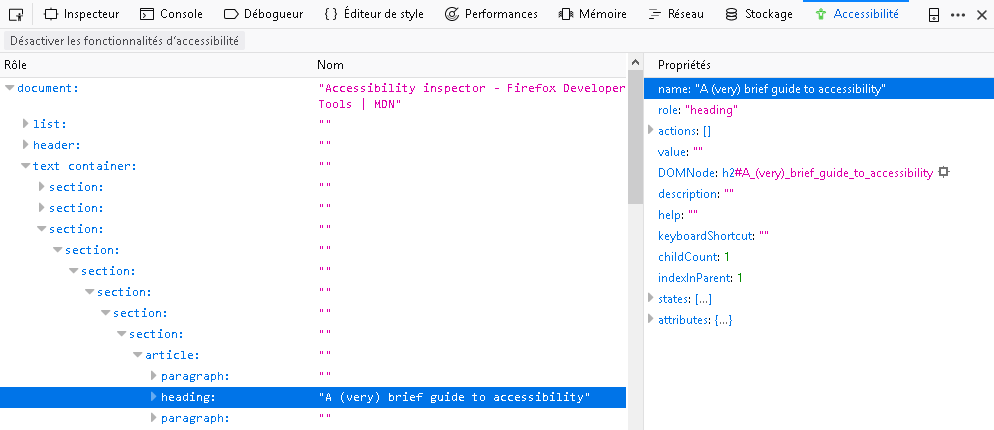
Avec FireFox 61, Mozilla a annoncé la mise à disposition d’un outil de développement pour l’accessibilité : "Accessibility inspector". L’idée est de permettre aux développeurs de voir un site à la manière d’un lecteur d’écran, et de parcourir l’arborescence des informations accessibles.
Alléchant non ?
Alors forcément, au premier lancement des outils de FireFox on est un peu frustré de voir que rien n’a changé.

Heureusement, si on se référence à la documentation, on découvre que cette nouvelle fonctionnalité n’est pas active par défaut. https://developer.mozilla.org/en-US/docs/Tools/Accessibility_inspector
Comment cela ? L’accessibilité n’est pas un concept « by design » chez Mozilla ?!!! Honte…
Je vous passe le des idées qui me sont venues à l’esprit en découvrant ce paramétrage à défaut (et les noms d’oiseaux prononcés).
"Accessibility inspector" doit donc être activée de manière intentionnelle (à croire qu’ils ont confondu mise en place de la GDPR et aide à l’accessibilité). La procédure à suivre est la suivante :
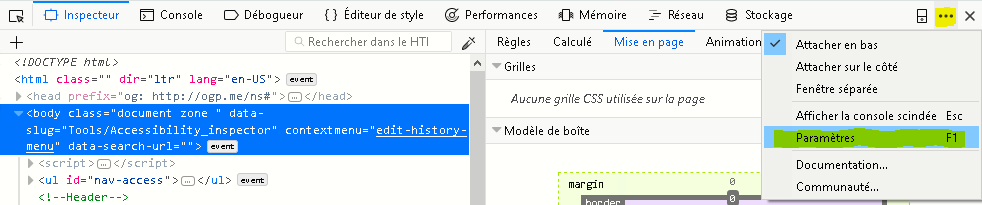
À partir de barre d’outils pour les développeurs, utiliser le bouton "…" pour accéder aux paramètres (il qui se trouve en haut à droite.

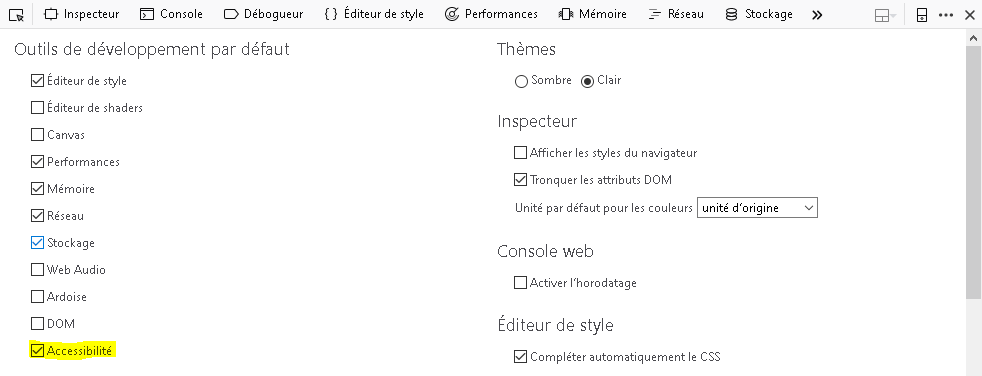
Il faut alors cocher la case "Accessibilité" dans la section "Outils de développement par défaut" (belle ironie!).

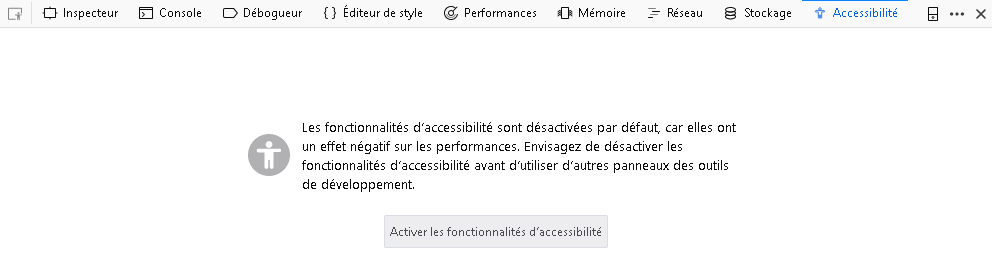
L’onglet "Accessibilité" est alors disponible. Avant chaque session de tests, il faudra cependant utiliser le bouton "Activer les fonctionnalités d’accessibilité".

Enfin on y est :