[WF4] Créer des transitions avec la nouvelle StateMachine
La création de transitions est une tâche bien rébarbative dans bon nombre d’outils de workflows ou d’organigramme. Avec la nouvelle StateMachine de WF4 on dispose d’un designer hors norme qui échappe heureusement pour nous à la règle (il fait même mieux que l designer des FlowChart de WF4).
Afin de vous démonter l’agilité de cet outil, je vous propose de découvrir ici quelques un des scénaris les plus courants quand on créé une transition.
1) Le drag & drop d’un état provenant de la Toolbox:
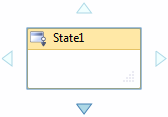
Si on drag une activité State (State2) directement à partir de la Toolbox et qu’on le fait passer au-dessus d’un état déjà présente dans le designer (State1), de petites flèches apparaissent autour de State1. Si on passe notre State2 sur l’une de celles-ci, elle est mise en valeur par une couleur plus prononcée :

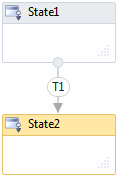
Si on drop sur la flèche du bas, notre état State2 se place en dessous de State1 et une transition T1 est crée:

Facile et propre.
2) Le drag & drop d’un état déjà présent sur le designer:
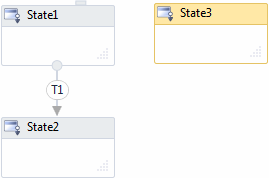
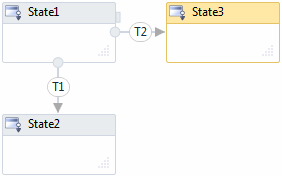
En reprenant la situation du 1) en ajoutant un état (State3)

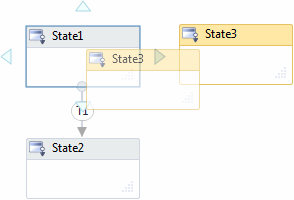
Si on fait glisser State3 sur State1, on observe le même comportement qu’en 1) : des flèches mettent en évidence les liaisons possibles.

Si on lâche notre State3 sur la flèche de droite, on se retrouve avec un State3 légèrement déplacé et lié à State1 par une transition T2.

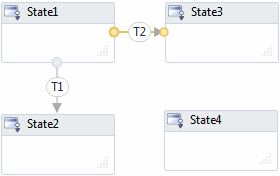
3) Créer les transitions à la souris:
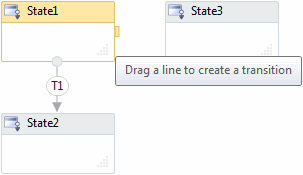
En partant le la situation du 1), et en ajoutant un état (State3), si on sélectionne State1et que l’on passe la souris près de ses bords, on peut voir apparètres des plots servant à l’encrage des transitons.

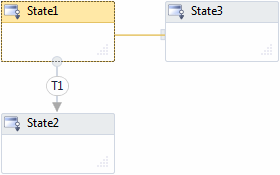
Si on sélectionne l’un de ces plots et que l’on maintient enfoncé le bouton de la souris, on peut voir un trait qui poursuit le pointeur. Et si on l’approche de State3, on peut voir apparaitre un plot permettant l’encrage de la transition que nous sommes sur le point de créer.

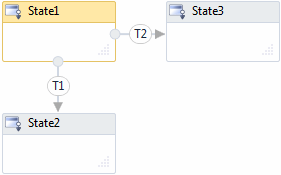
Si on relâche le bouton de la souris en gardant le pointeur au dessus de State3, on se retrouve avec une nouvelle transition T2.

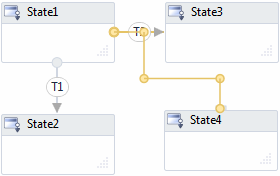
4) Changer une terminaison d’une transition:
En partant de la situation précédente, j’ai ajouté un état (State4) et j’ai sélectionné la transition T2.

Il est alors possible de prendre la terminaison de la transition T2 et la faire glisser vers State4

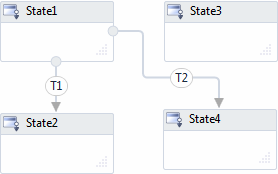
Si on relâche le bouton de la souris, notre transition se fixe à State4.

Ce scénario est impossible dans le plus part des outils de design. Mais avec WF4, Yes we can! Et sans aucune perte des activités éventuellement comprises dans la transition.
Voila, créer des transitons n’a donc rien de bien sorcier, mais si on maitrise les quelques manipulations présentées ici, on se rend vite compte du temps que l’on peut gagner par rapport à d’autres outils (ex WF3)

